Hooks là những hàm cho phép bạn “kết nối” state và lifecycle của React vào các components. Với Hooks bạn có thể sử dụng state và lifecycles mà không cần dùng class.
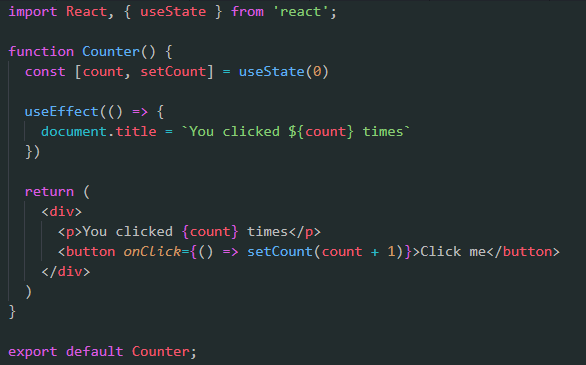
Ví dụ đơn giản cho việc sử dụng hooks useState:
– Đầu tiên import thêm useState từ react.
– Ta có 1 function Counter, 2 biến count, setCount và truyền vào cho useState 1 giá trị được gán cho count.
– Trong hàm render ta có hiển thị biến count và khi click thì sẽ gọi tới hàm setCount và tăng count lên 1 đơn vị.
Qua ví dụ trên ta có thể thấy, việc sử dụng function component kết hợp với hooks hoàn toàn tiện lợi. Nó giúp code trong ngắn gọn và dễ hiểu hơn thay vì ta dùng class và phải setState.
Tiếp theo, để có thể dùng được các lifecycles trong function component ta có useEffect. Nó tương tự như các lifecycles componentDidMount, componentDidUpdate, componentWillUnmount.
Cách sử dụng useContext trong hooks sẽ như ví dụ dưới:
Qua ví dụ sử dụng hook context, việc truyền biến qua các component cha-con trở lên đơn giản hơn bao giờ hết. Kết hợp với việc sử dụng function component khiến code càng trở lên ngắn gọn hơn.
Các bạn có thể tham khảo thêm Hooks React .
Thank for watching !