React là một thư viện JavaScript cho việc xây dựng giao diện người dùng (UI). React giúp quản lý dễ các trạng thái (state) của ứng dụng hơn và sẽ thay đổi UI khi mà state thay đổi.
React sử dụng components và mỗi component có các state riêng. Để cập nhật state ta sử dụng setState() và có thể truyền dữ liệu xuống component con thông qua props.
The Problem
React là một thư viện JavaScript và JS không cung cấp bất cứ thứ gì về type-checking, bỏ qua việc đó dẫn tới khi sử dụng props component có thể khiến bạn gặp bugs trong ứng dụng.
Solution
Bạn có thể dùng JS extensions như TypeScript cho việc checking, nhưng nếu bạn không muốn sử dụng nó, React cung cấp đầy đủ cho tính năng type-checking verify props của các component chính xác type. Sử dụng PropTypes, bạn có thể chắc chắn các component nhận đúng type của props.
Ví dụ, ta có Person component và nhận 2 props: `name` và `age`. Sử dụng PropTypes, ta có thể chắc chắn `name` luôn luôn là `string` và `age` luôn luôn là number.
Installing PropTypes
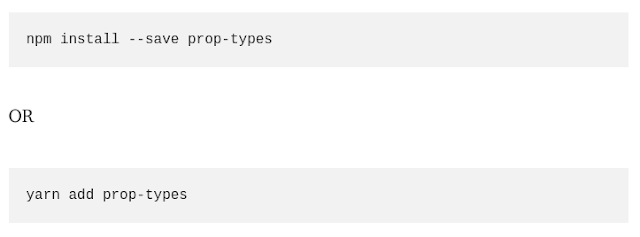
Để sử dụng PropTypes, ta phải cài đặt prop-type package của React. Ví dụ:
Using PropTypes
Đầu tiên ta import PropTypes từ prop-types package. Ví dụ:
Ở đây propTypes là một object chứa key-value, trong đó thì key là tên của prop và value là giá trị của prop mà chúng ta có thể nhận trong component.
Example
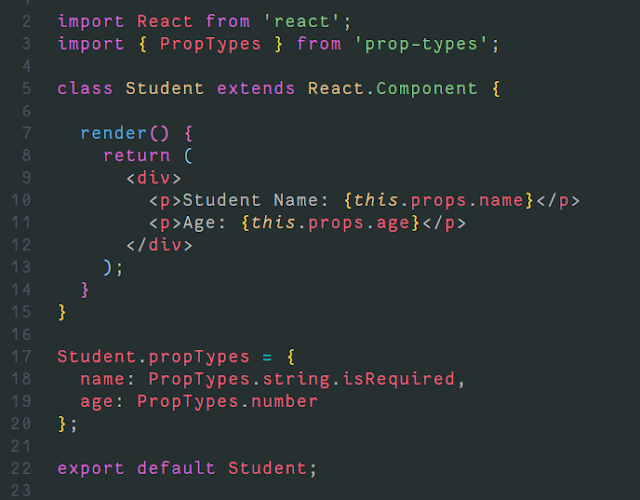
Nếu ta có Student component và nhận 2 props: name và age. Trong đó name có type là string và age là number.
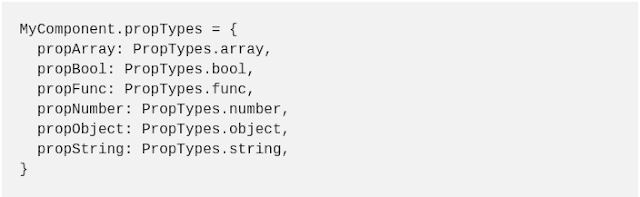
PropTypes.string và PropTypes.number là prop được xác thực props khi nhận được là đúng type. PropTypes có một số kiểu xác thực (validators) như:
PropTypes in Functional Components
Requiring Props
Để bắt buộc prop luôn được nhận từ component cha, ta dùng thêm `isRequired` để validator prop. Ví dụ:
Giả sử nếu như Component cha của Student component chỉ truyền `age` và không truyền name thì sẽ hiện Warning như sau:
Requiring Single Child
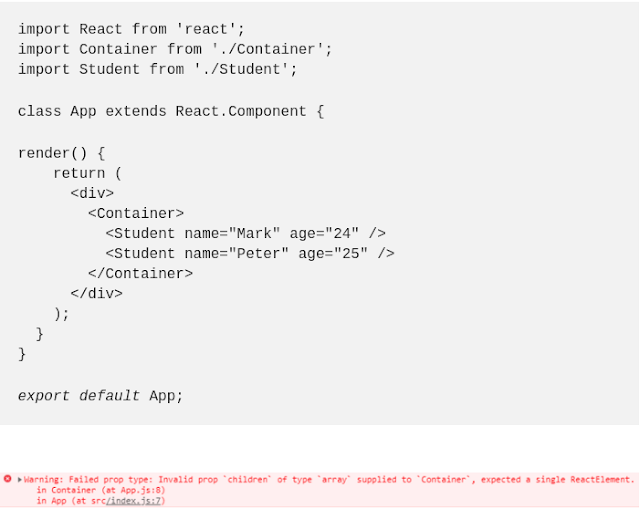
Nếu ta dùng PropTypes.element để render single child như sau:
Nếu bạn thử render nhiều hơn 1 component truyền vào trong component Container thì sẽ Warning. Ví dụ:
Advance PropTypes Validators
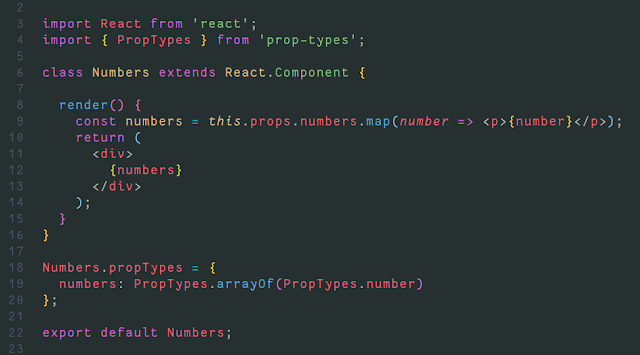
Ta có thể checking từng object của array, ví dụ tôi dùng PropTypes.arrayOf() để xác định từng phần tử trong mảng.
Và nếu như bạn thử truyền props là string thì sẽ bị Warning như ví dụ sau:
Điều này cũng tương tự với Object bằng cách sử dụng PropTypes.objectOf().
Conclusion
Qua những ví dụ trên ta có thể hiểu hơn về PropTypes và làm như nào để có thể type-checking. Bằng những thủ thuật nhỏ như vậy ta có thể tránh được những lỗi cơ bản trong ứng dụng của mình. Hy vọng bài viết hữu ích với mọi người.
Thanks for watching !
Resource: blog.bitsrc.ioMaster Proptypes trong React

In