Dưới đây là một số cách để bạn có thể viết arrow functions trong ES6.
Implicit vs Explicit Return// Explicit Return, Multi-Line
a => {
return a
}// Explicit Return, Single-Line
a => { return a }// Implicit Return, Multi-line
a => (
a
)// Implicit Return, Single-Line
a => a// Multiple Parameters, Parentheses Required
(a, b) => a, b
Mỗi chúng ta có một cách viết arrow functions khác nhau. Với normal functions, nếu bạn muốn return 1 cái gì đó, bạn sẽ dùng từ khóa return. Arrow functions cũng như vậy. Khi bạn dùng từ khóa return, nó sẽ gọi là `explicit return`. Hãy thử coi các ví dụ sau:
Có thể nhận rõ ràng sự khác biệt. Khi nào thì dùng dấu ngoặc nhọn`{}`, bạn cần phải chính xác cái mà return ra. Tuy nhiên, nếu không dùng `{}`, return sẽ là bao hàm, và bạn không cần chúng.
Có một cách gọi tên cho việc đó. Khi bạn sử dụng dấu ngoặc nhọn như ở Example B thì nó gọi là `block body`, và cú pháp ở Example C gọi là `concise body`.
Parentheses (Dấu ngoặc đơn)
Đối với normal function, bạn luôn luôn phải dùng dấu ngoặc nhọn. Tuy nhiên, với arrow functions, ngoặc nhọn là không bắt buộc nếu như chỉ có một parameter.
– Ví dụ với hàm có một parameter:
– Ví dụ với hàm có nhiều parameter:
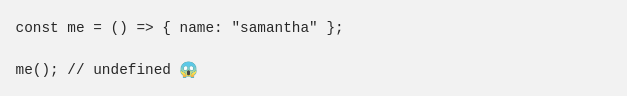
Arrow functions return Objects
Đừng quên có sự khác nhau giữa `concise body` and `block body`. `Block body` là khi bạn dùng dấu ngoặc nhọn và biết chính là là return cái gì. `Concise body` là khi bạn không dùng dấu ngoặc nhọn, và bỏ qua từ khóa return.
Ví dụ 1:
Ví dụ 2:
Resource: Arrow Functions
Thanks for watching !