Hiểu hơn về React default props

Trong bài viết này, ta sẽ hiểu hơn về default props trong React.
Short Intro
Reactjs, JSX-based JavaScript UI là một thư viện JS phổ biến nhất hiện nay. Hàng triệu ứng dụng được xây dựng bằng React, nó cung cấp khá nhiều ý tưởng:
– Performance tốt
– Ứng dụng nhỏ
– Vitual DOM
– Tái sử dụng code
– UI xây dựng bằng Components
– Chạy trên nhiều nền tảng: Mobile/Tablet and Desktop
– Dễ dàng cho người mới bắt đầu
Một React component y như một HTML element và component cơ bản là một class bao gồm:
– props
– data
– state ( dùng setState() để thay đổi )
– markup ( dùng render() )
Tất cả những điều trên sẽ tạo ra một UI widget.
Components là một công cụ chính để ta xây dựng giao diện UI. Tất cả các ứng dụng React sẽ có root component, nó thương được gọi là App component.
React cung cấp các component truyền data cho nhau và các events khác nhau. Bạn có thể viết một component và sử dụng nó như là một component con – chúng thì có liên kết đến nhau.
Mỗi component sẽ bao gồm các giá trị của nó:
– Data input vào là gì ?
– Làm sao để dùng nó ?
Problem Statement
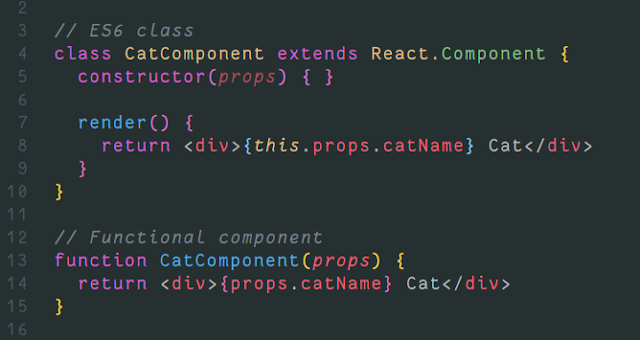
React components cần truyền vào tham số props.
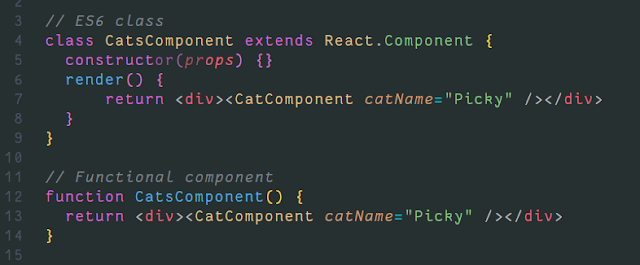
Đây là ví dụ cho việc truyền data từ component cha.
Ta truyền thuộc tính `catName` có giá trị là `Picky`, CatComponent sẽ nhận giá trị đó thông qua props. Tất cả các thuộc tính được truyền từ cha sang con sẽ đều thông qua props.
Vấn đề ở đây là nếu như Component cha không truyền data qua Component con thì sao ?
Tất nhiên Component con sẽ nhận được giá trị props là undefined.
Một số vấn đề khác nữa là nếu như Component con không có giá trị, hay ở đây chính là undefined thì có thể làm ứng dụng không render ra được dẫn tới crash ứng dụng.
The Solution — defaultProps
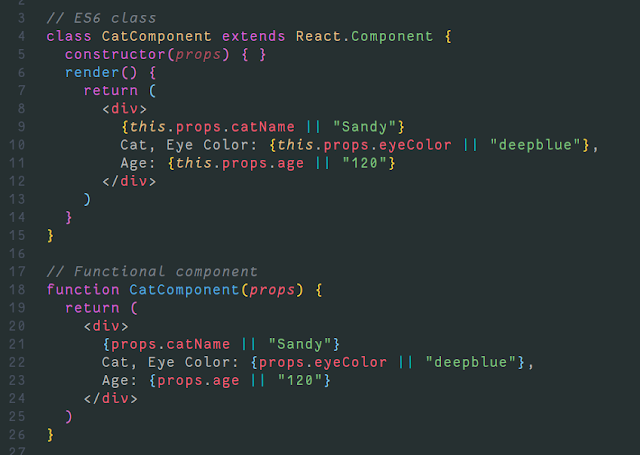
Cách giải quyết vấn đề, ta có thể sử dụng toán tử logic || để chắc chắn rằng nếu như không có props thì hiển thị giá trị còn lại.
Với cách trên nó sẽ chạy nhưng không phải là cách tốt nhất. React cung cấp một biện pháp tốt hơn, đó chính là defaultProps.
defaultProps là một thuộc tính trong React component sử dụng để xét mặc định giá trị value cho props. Nó sẽ thay đổi khi có props mới được truyền qua.
Ở phần tới ta sẽ thấy cách sử dụng defaultProps bằng ES6 class và function component.
ES6 React Component
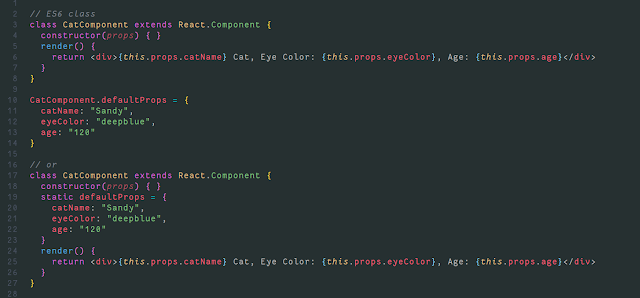
Sử dụng ES6 class, ta sẽ dùng thuộc tính static với tên là defaultProps.
Ta sử dụng thuộc tính static và xét defaultProps trong class CatComponent thì component sẽ sử dụng giá trị mặc định của props nếu như không có props khác được truyền qua.
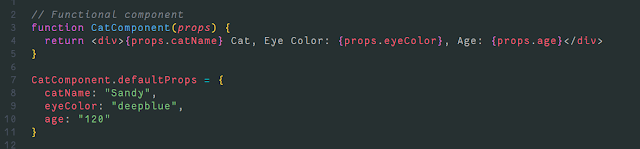
Functional Component
Conclusion
Vậy là ta đã hiểu hơn một phần nào đó về việc sử dụng defaultProps trong React. Hy vọng bài viết hữu ích với các bạn.
Thanks for reading !
Resource: blog.bitsrc.io