Hôm nay mình xin giới thiệu các bạn về một library của JS đó chính là react-bootstrap-table. Như cái tên đã nói lên tất cả công việc của nó là gì rồi nhỉ, haha.
Về mặt cá nhân mình thì thấy nó khá hay trong việc xây dựng lên 1 hệ thống các table với tốc độ phải nói là “Quá nhanh quá nguy hiểm”. Không nói nhiều nữa bắt đầu thôi nào !
Các bạn có thể xem qua nó tại địa chỉ của nó tại github: https://github.com/AllenFang/react-bootstrap-table
Về cơ bản tài liệu của nó cũng rất dễ để sử dụng, các bạn chỉ cần làm theo hướng dẫn của nó là đã có thể tự mình tạo ra được rồi. 🙂
Để sử dụng library này kết hợp với ReactJS thì tất nhiên các bạn phải install React trước rồi, sau đó các bạn download library react-bootstrap-table về bằng cách download file zip hoặc sử dụng git như sau:
$ git clone https://github.com/AllenFang/react-bootstrap-table.gitSau đó chỉ cần npm start là đã có thể xem được các ví dụ của nó rồi, nó sẽ chạy tại localhost:3004
$ cd react-bootstrap-table
$ npm install
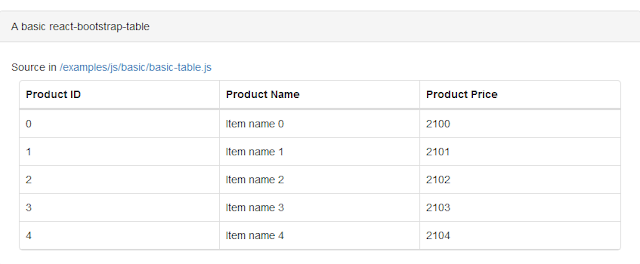
Các bạn có thể xem ví dụ cũng như các source code của nó tại menu Example.
Để áp dụng library này vào project của bạn thì các bạn cài nó như sau:
npm install react-bootstrap-table --saveSau khi cài thư viện của nó xong các bạn chỉ cần import nó vô file là dùng thoải con gà mái luôn rồi :).
Sẽ có 2 cách để các bạn import nó vô project đó là sử dụng cú pháp của ES5 hoặc ES6:
/ in ECMAScript 6Và tất nhiên cũng chả có cha nào rảnh mà dùng cái cú pháp dài thoằng loằng của ES5 cả (LOL).
import { BootstrapTable, TableHeaderColumn } from 'react-bootstrap-table';
// or in ECMAScript 5
var ReactBSTable = require('react-bootstrap-table');
var BootstrapTable = ReactBSTable.BootstrapTable;
var TableHeaderColumn = ReactBSTable.TableHeaderColumn;
Như các bạn cũng thấy nó sử dụng cả bootstrap lên để sử dụng được nó các bạn cũng phải cài thêm cả bootstrap vào nữa, ở đây thì mình xin ví dụ sử dụng bằng CDN:
– Javascript:
// source maps: https://npmcdn.com/react-bootstrap-table/dist/react-bootstrap-table.js.map– CSS:
<script src="https://npmcdn.com/react-bootstrap-table/dist/react-bootstrap-table.js"></script>
// or use the min version
<script src="https://npmcdn.com/react-bootstrap-table/dist/react-bootstrap-table.min.js"></script>
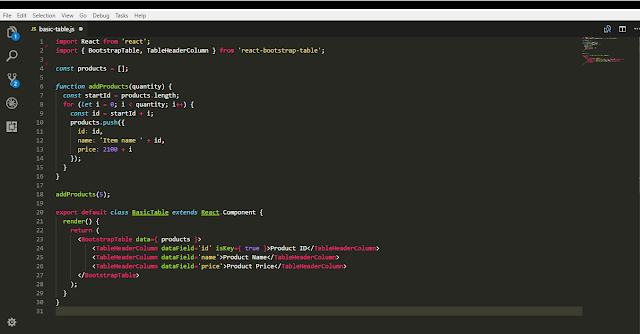
<!-- we still need bootstrap css -->Vậy là đã xong phần thủ tục rồi, bây giờ chỉ còn sử dụng nó thôi. Mình xin ví dụ một đơn giản nhất cho việc minh họa nó:
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css">
<link rel="stylesheet" href="./dist/react-bootstrap-table.min.css">
Như ở ví dụ trên các bạn có thể thấy: đầu tiên các bạn import BootstrapTable, TableHeaderColumn từ react-bootstrap-table.
function addProducts chỉ có nhiệm vụ là để tạo ra các chuỗi giả rồi push vô const products
Điều quan trọng ở đây là nó sẽ return ra các thành phần như sau:
– Đầu tiên chúng sẽ được bao bọc trong một component là BootstrapTable với data chính là nơi nhận dữ liệu để render ra màn hình.
– Sau đó là tới component TableHeaderColumn, tại đây ta có thể thấy dataField chính là các thành phần trong từng đối tượng của chúng ra đã tạo ra trong mảng products.
Đó chính là ví dụ đơn giản nhất cho việc sử dụng react-bootstrap-table. Các bạn có thể sử dụng nhiều những thứ khá như:
– export file CSV
– tạo nút add thêm 1 hàng mới
– delete row
– sort row, sort table
– filter
– edit row
– pagination
– column format
– cell edit
Nói chung là còn rất nhiều thứ mà mình chưa thể gói gọn trong tutorial này được, lên là sẽ hẹn các bạn cho bài viết lần sau sẽ làm đầy đủ và chi tiết hơn.
Hẹn gặp lại các bạn, GOODLUCK !!!