Đây là phần đầu tiên trong Tutorials lập trình ReactJS cơ bản của mình. Mọi người có thể tham khảo sơ qua cú pháp tại trang chủ của React để hiểu hơn. Reactjs.org
Đầu tiên mình sẽ thử tạo 1 ứng dụng todo list cực kì đơn giản mới chức năng như thêm công việc vào todo list, hiển thị dữ liệu ra.
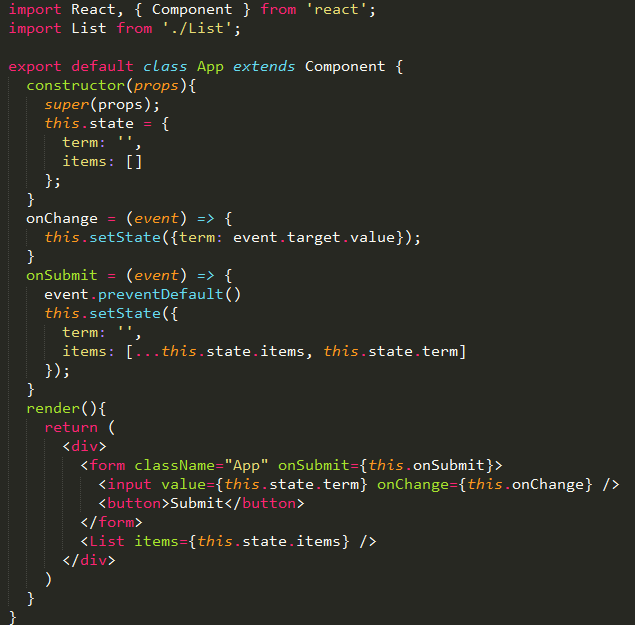
1. Component with a state and render methods
Chúng ta có thể thấy state là một object gồm 2 giá trị là term và items:
+ term là giá trị lưu tạm khi chúng ta nhập dữ liệu vào input.
+ items chính là mảng để lưu trữ toàn bộ dữ liệu todo list.
2. Input with value and onChange method
+ onChange là một function giúp thay đổi giá trị chính là term. Khi chúng ta thay đổi giữ liệu là state thì ta cần gọi đến hàm this.setState để thay đổi giá trị.
3. Form with onSubmit method
+ onSubmit là một function có 3 nhiệm vụ chính như sau:
1. Làm sạch trường input khi chúng ta nhấn Submit bằng cách resetting term về giá trị rỗng như ban đầu.
2. Thêm giá trị term và mảng items chính là danh sách todo list của chúng ta.
3. Hàm preventDefault() có nhiệm vụ là dừng hành động khi một element diễn ra.
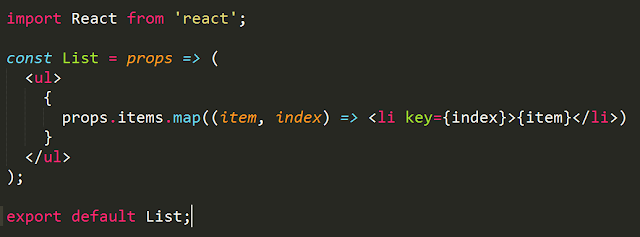
4. Separate component to show our list
Chúng ta tạo ra một Component mới ví dụ như List.js
Nó có tác dụng là nhận giá trị props từ Component cha, ở đây chính là class App. Sau đó render ra các phần tử có trong đó.
Oki, chúng ta có thể nhìn qua toàn bộ các component như sau:
Vậy là đã xong 1 ví dụ rất đơn giản về ReactJS. Bạn có thể tham khảo rất nhiều các ví dụ khác trên mạng bằng từ khóa “Simple React to list” sẽ có rất nhiều cách viết khác nhau và chuyên nghiệp hơn.
Đây chỉ là một ví dụ điển hình cho cú pháp trong ReactJS và dử dụng state với props.
Cảm ơn tất cả mọi người !