Như các bạn cũng đã biết thì Firebase được tạo bởi “Ông lớn Google”, bởi vậy lên việc sử dụng Firebase khá an toàn và tiên dụng. Mọi người có thể vô trang chủ của Firebase tại địa chỉ: Firebase Google .
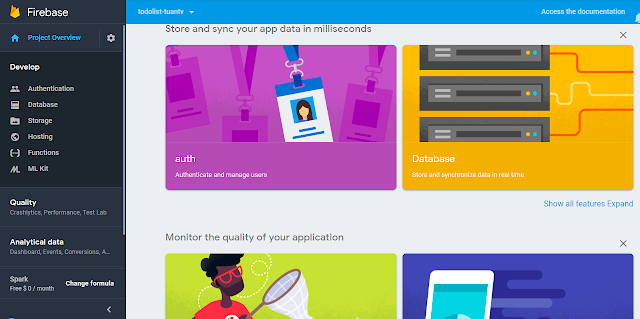
Firebase có rất nhiều tính năng vô cùng tuyệt vời như: Storage, Database, Hosting, Function, Authentication, ML Kit.
Firebase có rất nhiều tính năng vô cùng tuyệt vời như: Storage, Database, Hosting, Function, Authentication, ML Kit.
Hôm nay mình xin phép làm một demo nhỏ cho tạo ứng dụng realtime bằng cách sử dụng Firebase Database với ReactJS. Bài viết này mình xin hướng dẫn các bước chuẩn bị trước khi vô code.
Đầu tiên các bạn vô trang chủ của Firebase, và tới Firebase console.
Thanks for watching !!!!
Good luck !
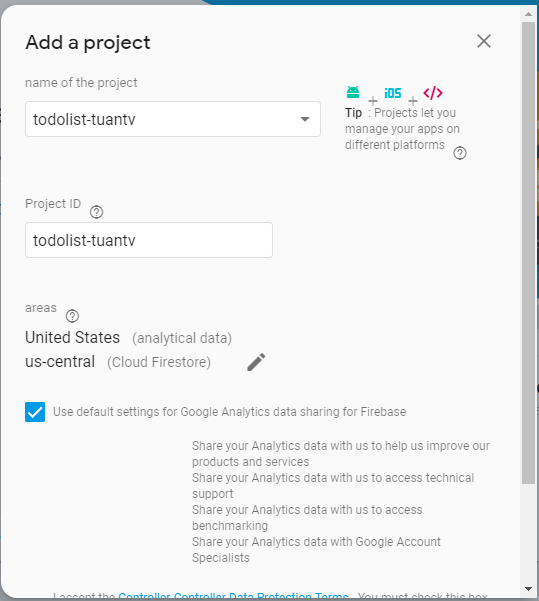
Sau khi vô tới Console Firebase các bạn nhấn vô Add a Project để tạo 1 dự án mới. Các bạn nhập tên cho project của mình, nó sẽ tự random ID project cho các bạn theo tên của project mà các bạn đã đặt.
Điền hoàn tất thì nhấn Tạo và chờ vài giây để cho nó tạo Thành công.
Tạo project xong các bạn chọn tiếp tới tạo Database, và chúng ta cũng chỉ quan tâm đến nó :)).
Sau khi vô Database xong các bạn nhấn Create Database nó sẽ có giao diện như sau:
Các bạn có thể thấy nó có 2 lựa chọn về quyền đọc ghi vô cơ sở dữ liệu của chúng ta:
+ Start in locked mode: Ở option này cơ sở dữ liệu của bạn sẽ là riêng tư và tất nhiên không thể ghi hay đọc được.
+ Start in test mode: Với option này thì tất cả quyền truy cập vào cơ sở dữ liệu của bạn sẽ được cho phép đọc và ghi.
Và tất nhiên là chúng ta sẽ chọn cái dưới rồi nhỉ :)), các bạn nhấn Active để hoàn tất.
Và trên chính là Database ban đầu của chúng ta, hiện tại vẫn Null chưa có gì cả !. Vậy làm sao để có thể kết nối được Database của chúng ta với code React ?
Để có thể kết nối được với Database của chúng ta các bạn cần phải lấy được file config của nó.
Các bạn nhấn vào Setting và chọn Project setting, sau đó chọn Add Firebase to your web (Vì chúng ta đang demo trên nền tảng web đó mà :)) ).
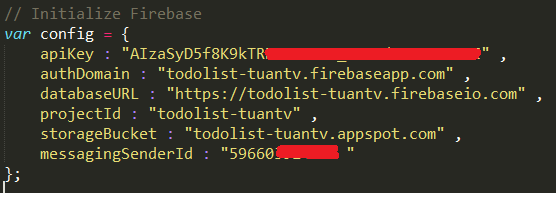
Sau khi chọn xong các bạn sẽ nhận được file config dạng như sau:
Đó là tất cả những gì chúng ta chuẩn bị cho thằng Firebase này, tiếp theo là tới code cho thằng React.
Mọi người có thể coi qua Document của thằng React tại link https://reactjs.org/ .Với những bạn đã quen với ReactJS rồi thì việc tạo project React quá đơn giản rồi.
Để tạo nó đầu tiên các bạn phải code Nodejs trước trong máy rồi, nếu chưa cài đặt Nodejs thì các bạn vô https://nodejs.org/ để download nó về và cài đặt như bao phần mềm khác.
Các bạn cần phải cài đặt thêm vào project react của mình thêm package Firebase bằng cách:
npm install –save firebaseVậy là toàn bộ đã chuẩn bị xong hết tất cả, chỉ còn “nhào” vô code nữa thôi, LOL :)) và mình xin dành bài viết sau để cho rõ ràng hơn !
Thanks for watching !!!!
Good luck !